Изготовители WordPress с 2018 года упорно продвигают визуальный редактор GuttenBerg. Их упорство заслуживает уважения.
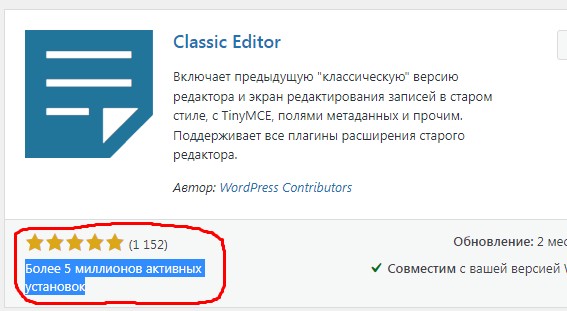
Но если посмотреть вот на это:

Более 5 миллионов установок и 1152 раза по 5 звёзд оценок говорят нам о том, что GuttenBerg не особо кому нужен. Возможно сильно начинающим людям в чём-то.
Classic Edtior самый популярный WordPress плагин.
Но производители WordPress не дремлют и поэтому некоторые фишки, в частности нормальная вставка видео, в классическом редакторе просто не работают.
Поэтому, если вы решили вставить видео прямо со своего сайта из папки upload, то код для вставки в Classic Editor в текстовой форме выглядит так:
<!— wp:video {«id»:1,»align»:»wide»} —>
<figure class= «wp-block-video alignwide» ><video controls src= «http://your_site.com/wp-content/uploads/your_video_file.mp4» ></video></figure>
<!— /wp:video —>
Тогда ваше видео будет адаптивным под любой экран.
Или вставляйте видео в Гуттенберге, там для блока видео есть настройки, как оно должно выглядеть.
